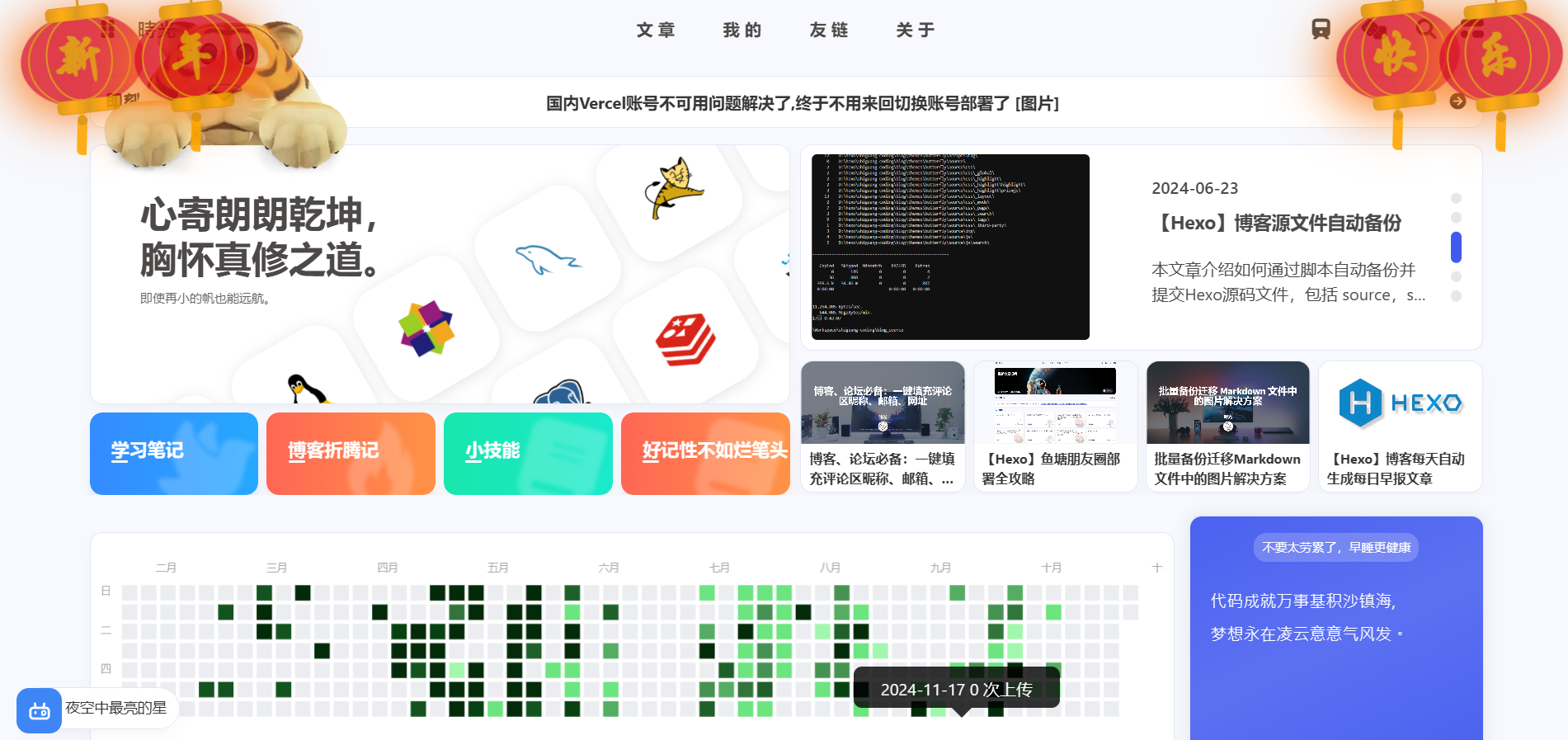
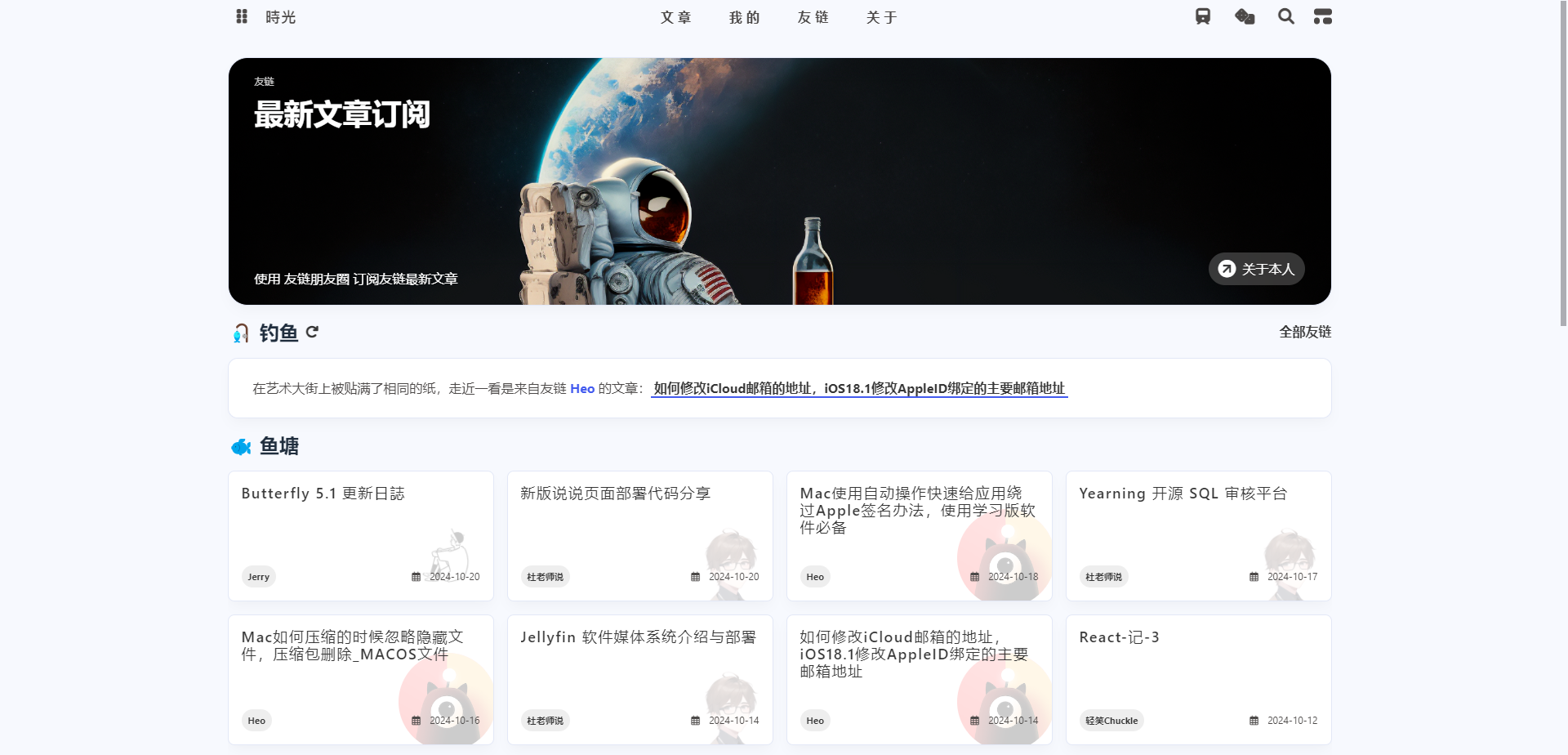
效果展示
效果如下:

操作步骤
在主题配置文件引入js即可,可以直接使用张苹果博客提供的在线js,也可下载到本地使用
1
2
3
4
5
6
7
8
| inject:
bottom:
- <script src="/api/denglong.js?text=新年快乐"> </script>
|
完整js如下,可以保存到本地后引入,例如source/api/denglong.js
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
|
function createDengContainer() {
const container = document.createElement('div');
container.className = 'deng-container';
const scriptSrc = document.currentScript.src;
const urlParams = new URLSearchParams(scriptSrc.split('?')[1]);
const customText = urlParams.get('text');
const texts = customText ? customText.split('') : ['新', '年', '快', '乐'];
texts.forEach((text, index) => {
const box = document.createElement('div');
box.className = `deng-box deng-box${index + 1}`;
const deng = document.createElement('div');
deng.className = 'deng';
const xian = document.createElement('div');
xian.className = 'xian';
const dengA = document.createElement('div');
dengA.className = 'deng-a';
const dengB = document.createElement('div');
dengB.className = 'deng-b';
const dengT = document.createElement('div');
dengT.className = 'deng-t';
dengT.textContent = text;
dengB.appendChild(dengT);
dengA.appendChild(dengB);
deng.appendChild(xian);
deng.appendChild(dengA);
const shuiA = document.createElement('div');
shuiA.className = 'shui shui-a';
const shuiC = document.createElement('div');
shuiC.className = 'shui-c';
const shuiB = document.createElement('div');
shuiB.className = 'shui-b';
shuiA.appendChild(shuiC);
shuiA.appendChild(shuiB);
deng.appendChild(shuiA);
box.appendChild(deng);
container.appendChild(box);
});
document.body.appendChild(container);
}
function addStyles() {
const style = document.createElement('style');
style.type = 'text/css';
style.textContent = `
.deng-container {
position: relative;
top: 10px;
opacity: 0.9;
z-index: 9999;
pointer-events: none;
}
.deng-box {
position: fixed;
right: 10px;
top: 12px;
}
.deng-box1 { position: fixed; top: 15px; left: 20px; }
.deng-box2 { position: fixed; top: 12px; left: 130px; }
.deng-box3 { position: fixed; top: 10px; right: 110px; }
.deng {
position: relative;
width: 120px;
height: 90px;
background: rgba(216, 0, 15, .8);
border-radius: 50% 50%;
animation: swing 3s infinite ease-in-out;
box-shadow: -5px 5px 50px 4px #fa6c00;
}
.deng-a {
width: 100px;
height: 90px;
background: rgba(216, 0, 15, .1);
border-radius: 50%;
border: 2px solid #dc8f03;
margin-left: 7px;
display: flex;
justify-content: center;
}
.deng-b {
width: 65px;
height: 83px;
background: rgba(216, 0, 15, .1);
border-radius: 60%;
border: 2px solid #dc8f03;
}
.xian {
position: absolute;
top: -20px;
left: 60px;
width: 2px;
height: 20px;
background: #dc8f03;
}
.shui-a {
position: relative;
width: 5px;
height: 20px;
margin: -5px 0 0 59px;
animation: swing 4s infinite ease-in-out;
transform-origin: 50% -45px;
background: orange;
border-radius: 0 0 5px 5px;
}
.shui-b {
position: absolute;
top: 14px;
left: -2px;
width: 10px;
height: 10px;
background: #dc8f03;
border-radius: 50%;
}
.shui-c {
position: absolute;
top: 18px;
left: -2px;
width: 10px;
height: 35px;
background: orange;
border-radius: 0 0 0 5px;
}
.deng:before, .deng:after {
content: " ";
display: block;
position: absolute;
border-radius: 5px;
border: solid 1px #dc8f03;
background: linear-gradient(to right, #dc8f03, orange, #dc8f03, orange, #dc8f03);
}
.deng:before {
top: -7px; left: 29px; height: 12px; width: 60px; z-index: 999;
}
.deng:after {
bottom: -7px; left: 10px; height: 12px; width: 60px; margin-left: 20px;
}
.deng-t {
font-family: '华文行楷', Arial, Lucida Grande, Tahoma, sans-serif;
font-size: 3.2rem;
color: #dc8f03;
font-weight: 700;
line-height: 85px;
text-align: center;
}
@media (max-width: 768px) {
.deng-t { font-size: 2.5rem; }
.deng-box { transform: scale(0.5); top: -15px; }
.deng-box1 { left: -22%; }
.deng-box2 { left: 0px; }
.deng-box3 { right: 50px; }
.deng-box4 { right: -10px; }
}
@keyframes swing {
0% { transform: rotate(-10deg); }
50% { transform: rotate(10deg); }
100% { transform: rotate(-10deg); }
}
`;
document.head.appendChild(style);
}
function init() {
addStyles();
createDengContainer();
}
init();
|
问题
js与侧边栏访客欢迎卡片冲突,需要先注释访客欢迎卡片引入的js