博客、论坛必备:一键填充评论区昵称、邮箱、网址

博客、论坛必备:一键填充评论区昵称、邮箱、网址
時光前言
在浏览博客时,我们经常会想要留下评论与博主互动。但每次都要重复输入昵称、邮箱等信息,着实让人困扰。
方案一:自定义代码
想要实现的功能只需要通过 JavaScript 操作网页的 DOM(文档对象模型),根据表单的name属性自动查找并填充评论区的昵称、邮箱和网址输入框然后赋值就可以了。例如:
1 | javascript:void function() { |
这段代码可以用于自动填充评论区的昵称、邮箱和网址信息,例如博客、论坛等。当然,你也可以自定义修改代码,用于任何需要频繁填写表单信息的场景。
使用步骤
1、修改昵称、邮箱、网址信息
复制这段代码,将時光替换为你的昵称,an_shiguang@163.com替换为你的邮箱,https://blog.shiguangdev.cn/替换为你的网址。
2、创建书签
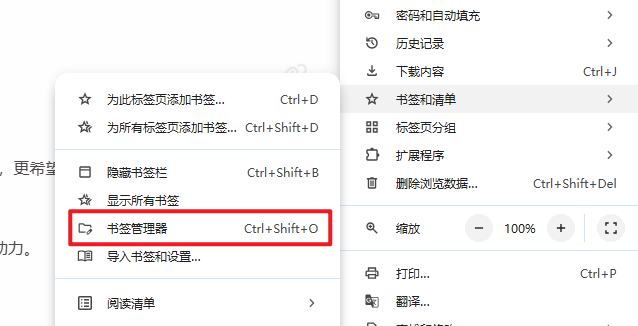
以 Chrome浏览器 为例 ,点击地址栏右侧的星形图标,然后选择“书签管理器”
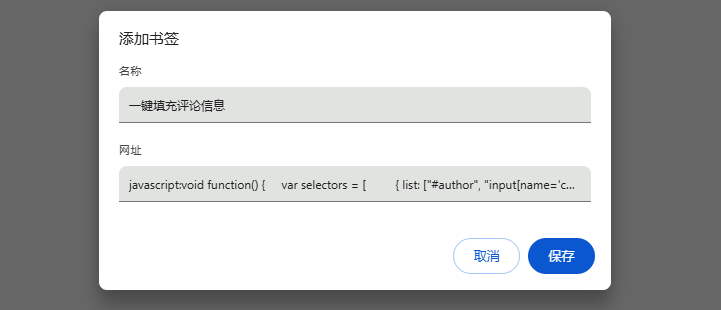
添加新书签,或修改一个已存在的书签
在“名称”字段中输入一个容易记住的名字,例如“一键填充评论信息”。
在“网址”字段中,粘贴复制的代码。
3、使用
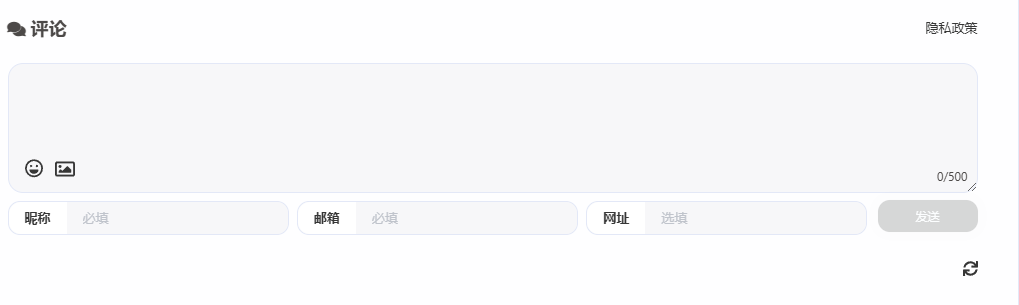
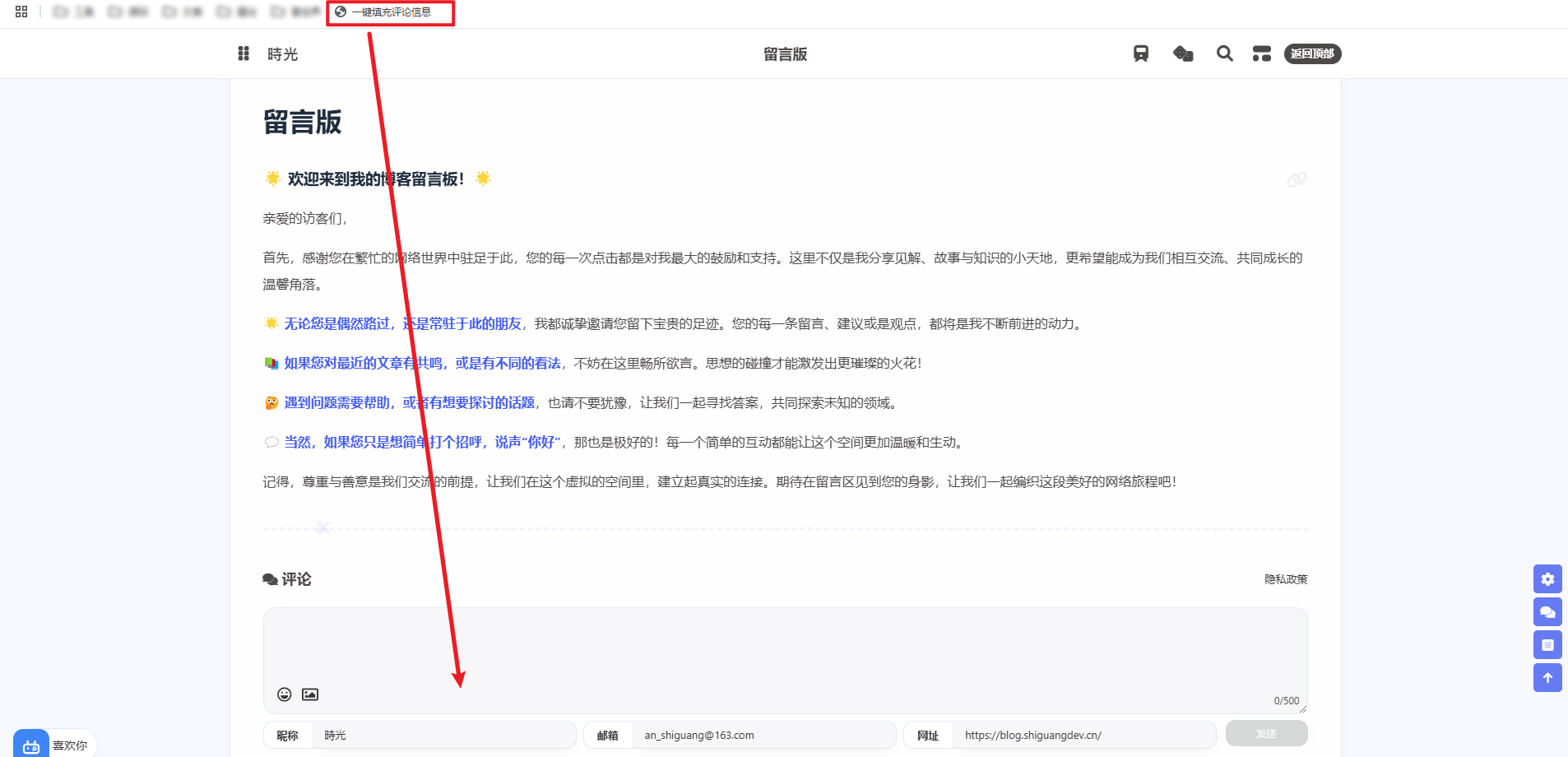
在评论区点击书签就能实现一键填充了
4、补充说明
基于不同架构或不同评论插件如Valine/Waline/Twikoo/Artalk等搭建的网站可能表单属性有所区别,可以自定调整
浏览器按快捷键F12打开开发者模式,点击小箭头图标,然后选中表单即可定位到元素代码查看表单name属性
方案二:浏览器插件(推荐)
虽然自定义代码已经基本能满足我的需求,但感觉还不够灵活,当然也是为了追求 更优雅。
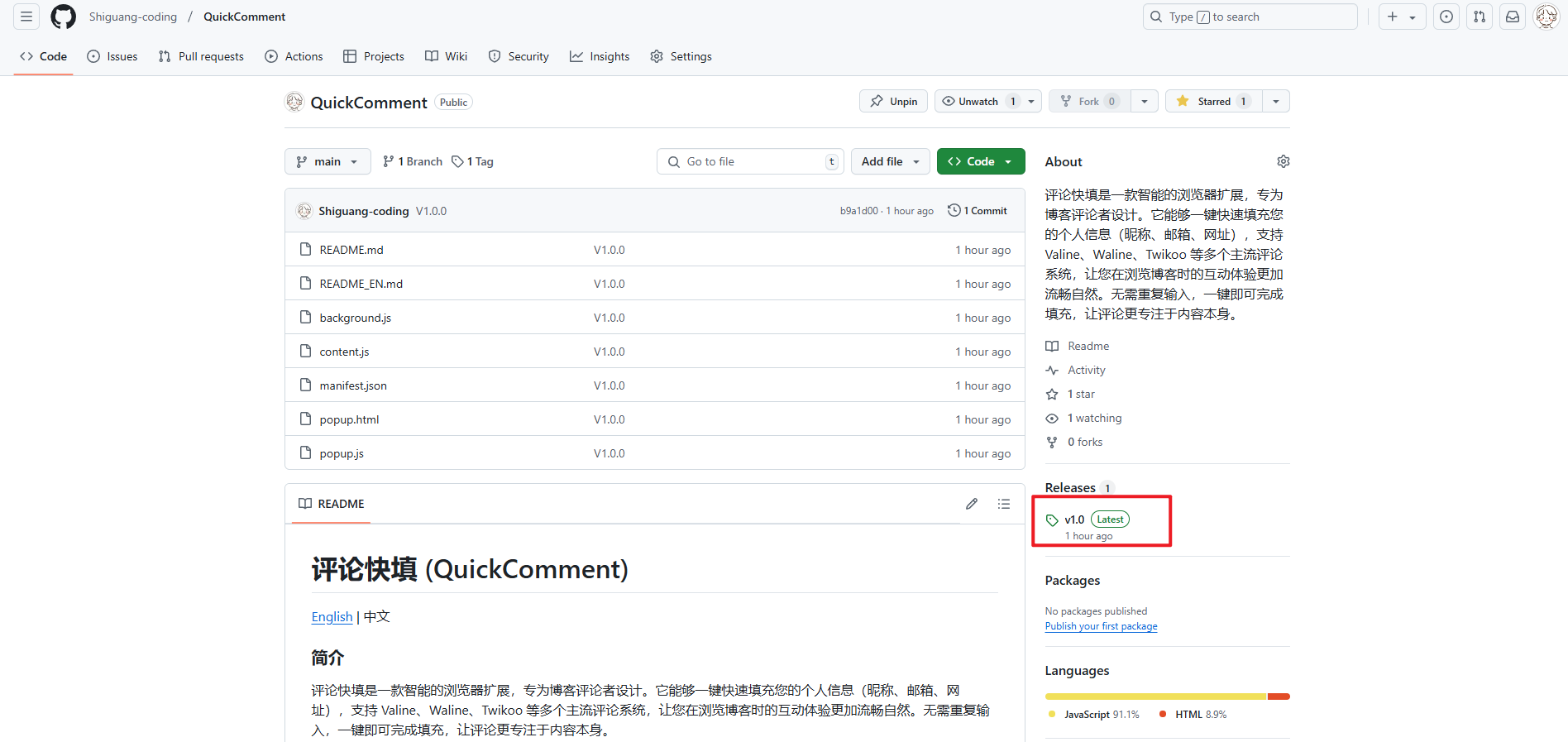
于是我利用AI快速开发了一个浏览器插件——评论快填 (QuickComment),它能帮助你一键填充评论信息,让评论变得更加便捷。
支持多种评论系统(Valine、Waline、Twikoo、Artalk等),支持Chrome,Edge等主流浏览器。
使用步骤
1、下载源码或 release 中的扩展文件并解压:quickcomment-v1.0.zip
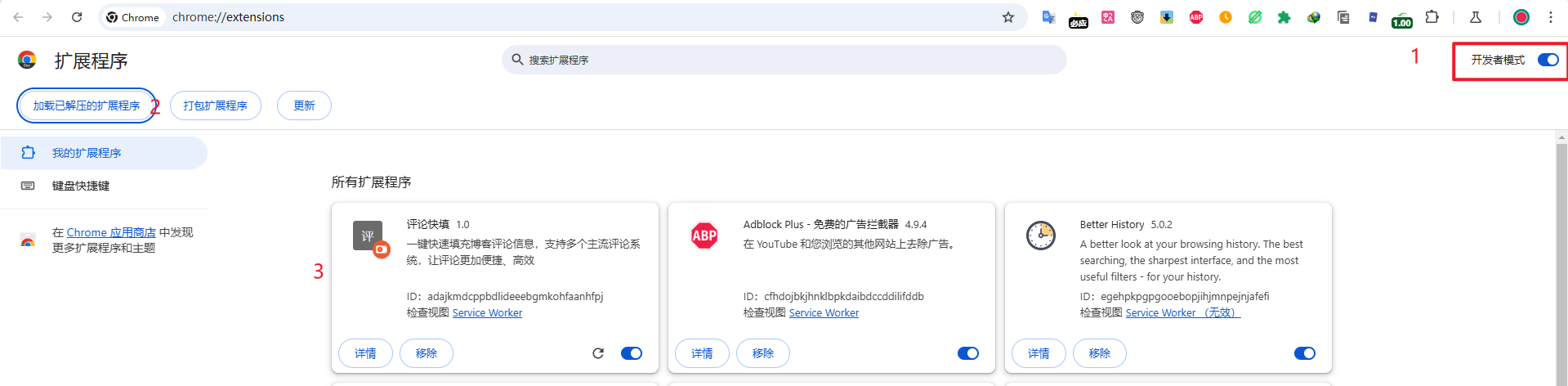
2、打开 Chrome 浏览器,进入扩展管理页面(chrome://extensions/)
3、开启右上角的”开发者模式”
4、点击”加载已解压的扩展程序”
5、选择解压后的扩展程序所在目录即可完成安装
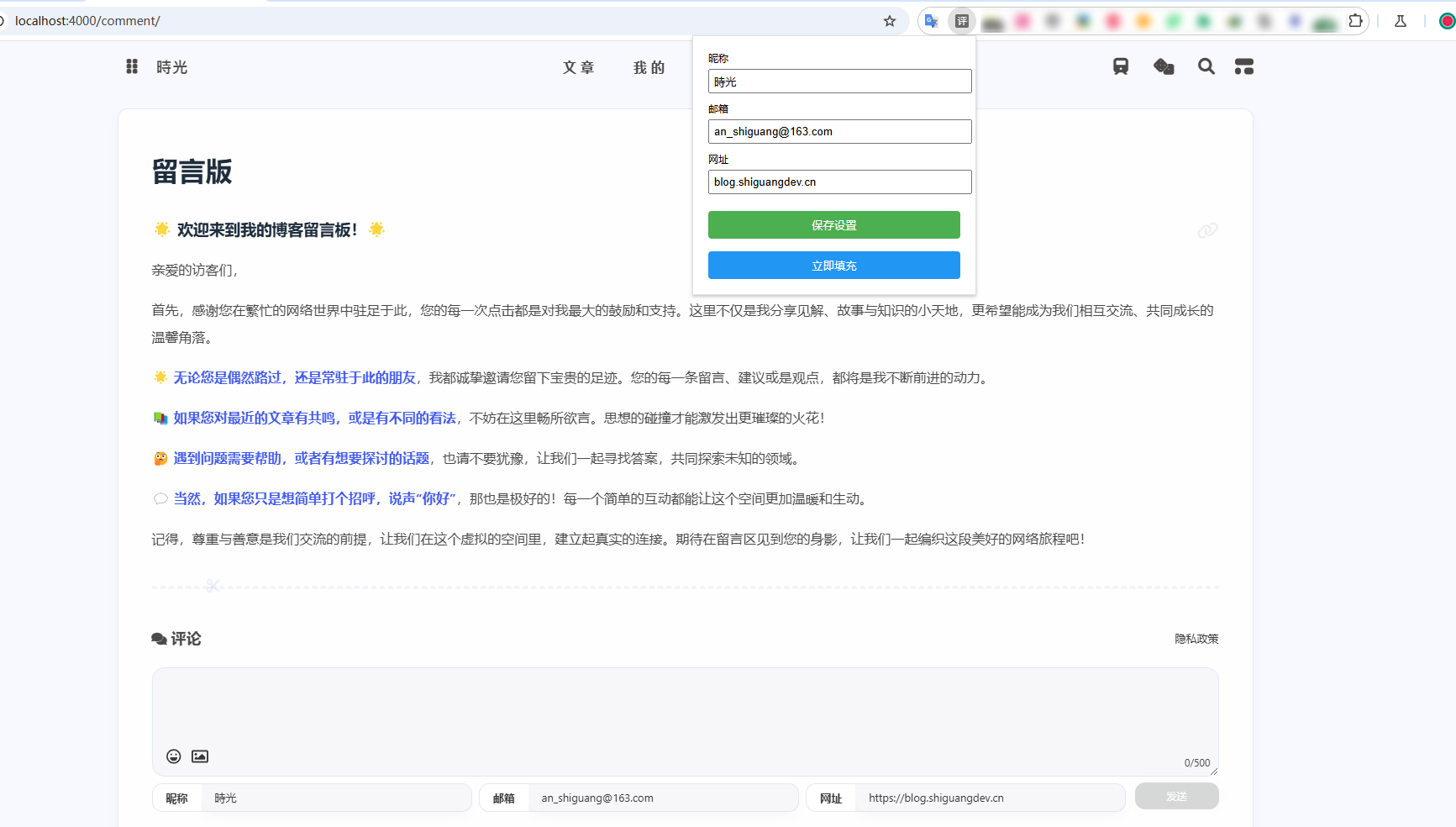
6、将拓展程序固定到工具栏
7、填写配置信息并保存,在需要自动填充的页面点击插件,立即填充即可。